element.on({
swipe: function(e, node, options){
if(e.direction == "left") {
console.log('swipe left');
} else if(e.direction == "right"){
console.log('swipe right');
}
}
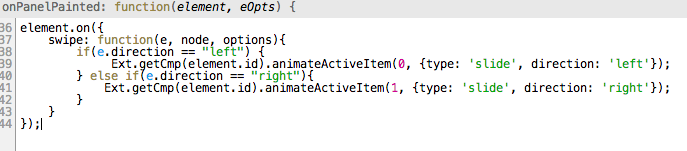
});Et avec Sencha Architect, il faudra utiliser au préalable l'évènement onPanelPainted :