
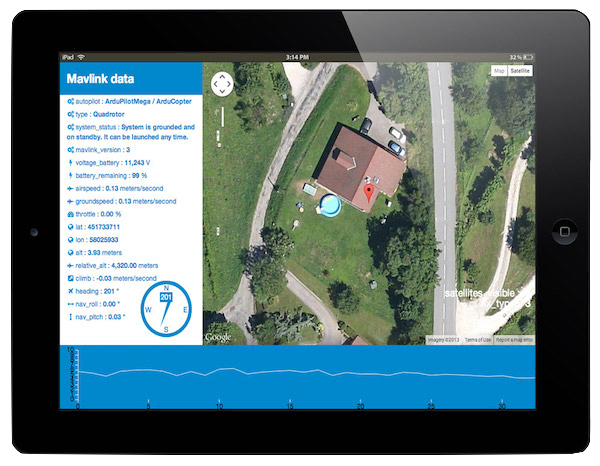
This application is a GCS short for Ground Cotrol Station. It receives and display flight informations for an unmanned aircraft.
The application opens a websocket connection between the client (a web browser) and the server, the connection stays open afterwards and the server can push informations. The clientthe client does not need to poll the server every X seconds to get updated flight informations.

Flight informations are read from the serial port with the Node.js module named Node Serialport . The Serialport module read data from a 433 MHz telemetry module as the one shown above.
The informations received on the serial port can then be parsed with the help of another node module named Mavlink which helps to decode the messages received in Mavlink (a communication protocol for drones).
The flight informations can then be displayed and updated in real time on the web interface thanks to Angular.js two way data-binding which automatically update the view when new data are available.
CSS3 transition are used are used to display a compass without resorting to heavy javascript animations. On the following line : 'div(class='compass', style='-webkit-transform:rotate({{heading}}deg)')' '{heading}' is a Mavlink message recevied from the serial port.
This app is usable but has only been developed for the purposes of education and enjoyment and as a proof of concept so as to show what can be done with the latest web technologies. (This original text in french was written in may 2013, so yes, websockets were the latest cool web technology 😉 ) This app would need a lot more work to become a real GCS but it can be used without any problem as it only receive and display informations and never send anything to the drone. Please do not hesitate to fork this project on GitHub.
This app could easily be extended to arm and disarm the motors, create missions with waypoints and write them on the Ardupilot board or even use accelerometers on a tablet to pilote a drone with the help of the "Device orientation API".