
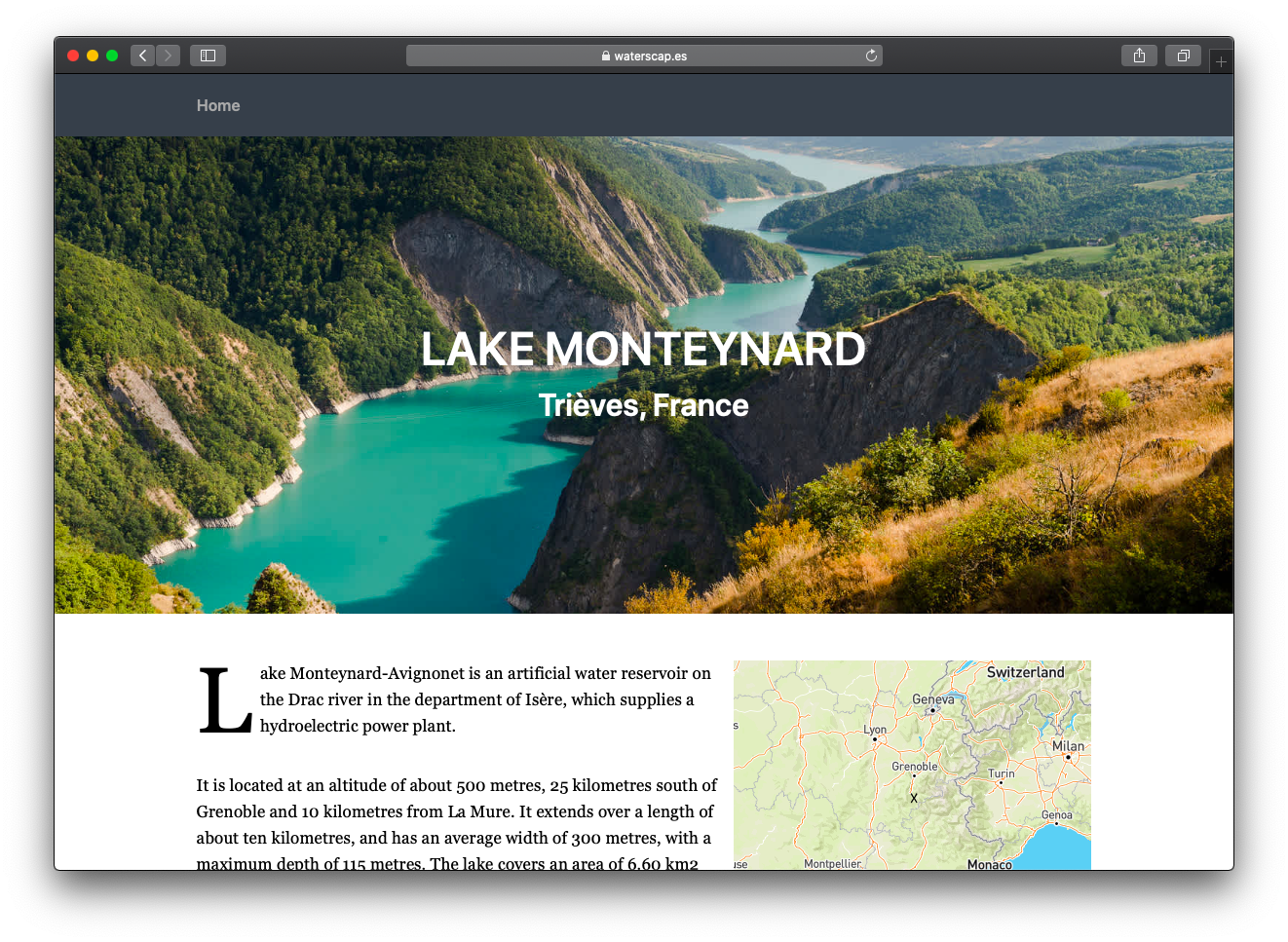
Ce site à été développé avec GatsbyJS, un générateur de sites statiques basé sur React et GraphQL. Et c'est un vrai plaisir de developper avec ces 3 trois technologies. React permet de construire un site sous forme de modules réutilisables, y compris sur un autre site, voir même sur une applications mobile. GraphQL permet de récupérer des données depuis diverses sources avec une facilité déconcertante : Fichiers Markdown, CMS Headless, Google Sheet, WordPress, etc. Tout est ensuite compilé en fichiers html, comme au bon vieux temps 🙂 Le site est hébergé gratuitement chez Netlify sur CDN avec HTTP2 et HTTPS. Le contenu est chez Contentful un CMS headless qui permet de bien découpler la partie données de la partie affichage. La aussi c'est gratuit pour encore un bon moment, il me reste en core 4772 "articles" a ajouter avant de basculer sur un plan payant.
Pour ne pas avoir à taper une ligne de commande pour deployer le site sur Netlify à chaque modification. Des webhooks sur Github et Contentful sont déclenchés automatiquement à chaque modification du code ou du contenu.

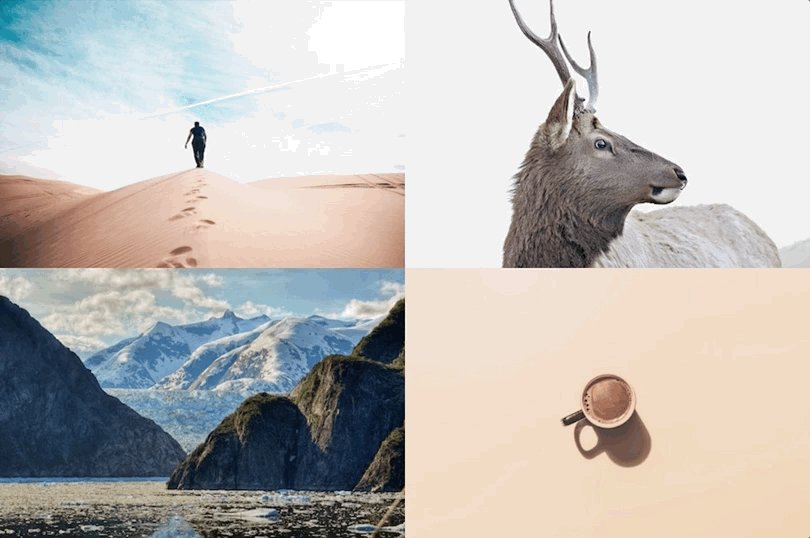
Lors de la compilation du site, Gatsby utilise le programme open source Potrace pour générer des placeholder SVG en attendant que les images JPG soient chargées et le résultat est à la fois performant et très agréable à voir.
- Gatsby
- Contentful
- Netlify
- Mapbox GL SJ
Read this page in English here / Voir cette page en anglais ici