C'est très simple,
1. Ouvrir la console javascript
- ⌘ + ⌥ + J sur Chrome/Mac OS
- Ctrl + Shift + J sur Chrome/Windows
- ⌘ + ⌥ + K sur Firefox/Mac OS
- Ctrl + Shift + K sur Firefox/Windows
- Voir ici pour les autres.
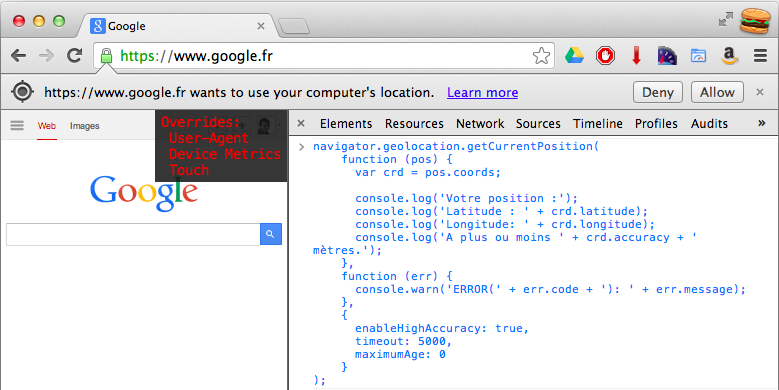
2. Copier/coller ce code dans la console
navigator.geolocation.getCurrentPosition(
function (pos) {
var crd = pos.coords;
console.log('Votre position est :');
console.log('Latitude : ' + crd.latitude);
console.log('Longitude: ' + crd.longitude);
console.log('A plus ou moins ' + crd.accuracy + ' mètres.');
},
function (err) {
console.warn('ERROR(' + err.code + '): ' + err.message);
},
{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0
}
);3. Autoriser le partage de la position

Votre position devrait maintenant s'afficher dans la console :
Votre position est :
Latitude : 45.174001
Longitude: 5.802064
A plus ou moins 20 mètres.L'API geolocation est disponible sur tout les principaux navigateurs, sauf Opera Mini. caniuse.com/#feat=geolocation